Help Center
Home > Help Center > Getting Started > Test Chat Interface
Test your chat interface
It looks like you’ve built your chat interface. Great! Let’s look at it in action. WeConnect’s interactive Builder enables you to test your chat flow within the application. You can Validate your chat script much faster and correct the flow before you implement it.
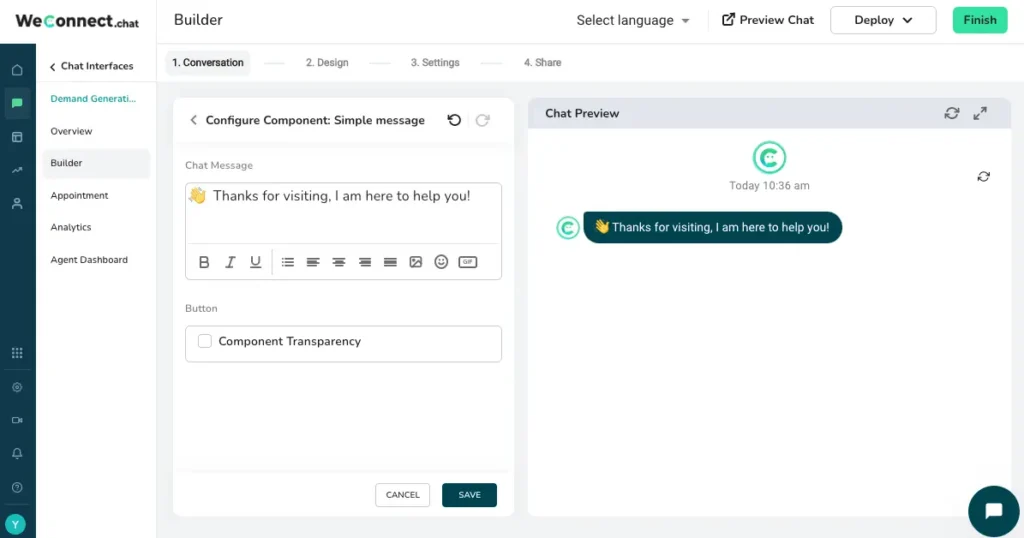
While Building the chat conversation we always provide you with an instant preview on the right side of the builder so you barely make any mistakes.
Also, you will have the option to see the flow in a new window using the button on the header “Preview chat”, this will open a dedicated landing page and runs the flow.
It is also possible to see the preview while you customize the chat interface in the design step.

Test chat Widget
- You can test your widget anytime while building the flow
- To test it on your own website, first, you need to copy the widget script javascript code
- Go to the 4th step in Builder “Share”
- Go to “Install Widget” and copy the code available it generally will start with <script>
- Visit your website in a new tab on the browser
- Right-click anywhere on the page and select “Inspect”. Or press F12 on your keyboard.
- Go to Console in inspect window
- Paste the widget javascript code copied earlier
- Remove the <script> tag from the start and end of the code
- Your code will start with “!function”
- Press enter, and you can see the chat widget is now visible on your website

