Help Center
Home > Help Center > Chat Components > Multiple Choice
Multiple Choice
A multi-choice component is mostly used in chat scripts. It allows users to select one or more options from a list of choices. It is easy to configure, easy to add and remove options, and provides an engaging experience for users.
Configuration steps:
- Let’s start with adding the component to the conversation flow
- You need to be inside Builder –> Conversation
- Click on “Add new component” –> Select “MultiChoice”
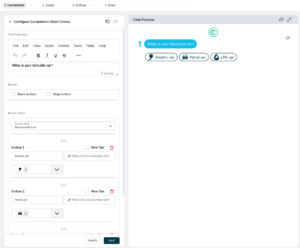
- This will show the component configurations to be setup
Chat Messages & adding choices
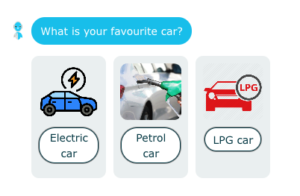
- Write your own message to show to the visitor; e.g “What is your favorite car?”
- Additionally you can show buttons ‘Skip, and ‘back’
- Next Add choices to show the visitor to select; e.g. “Electric car, Petrol car, LPG car”
- Select button style from the dropdown
- You can also provide a hyperlink to any external URL of any choice. Check the new tab if you want to open the link in the new tab in the browser.
- Finally, save the component settings by pressing the ‘Save’ button

Button styles
Choices are the buttons or chips which are shown to visitor to interact with.
There are three types of button styles are supported to show choices:
1.Chips

2.Buttons with icon

3.Button with image